Introduction
Duration
July 2019 - September 2019
Project Type
Information architecture and shopping experience refresh
My Role
Product Strategy, Feature Ideation, Information Architecture, Interaction Design (Wireframes)
About The Sill
The Sill started as an indoor plant delivery service. They offer a wide range of apartment-friendly plants, all the necessary accessories, and a number of articles on caring for your plants. Launched in 2012 online, they now have five brick-and-mortars across both coasts in addition to their e-Commerce (built on a Shopify platform).
The Sill contacted us to restructure the existing information architecture of their e-Commerce platform, create a set of modular and expandable product page templates, and simplify the shopping experience for the end-user.
Goals
• Increase The Sill's overall sales and average order value
• Increase in sales of potted plants (over those sold in nursery pots)
• Increase user's overall lifetime value with The Sill
• Create a flexibile, future proofed approach to information architecture and product structure
Research + Findings
Research + Findings
Research Process
Stakeholder Interviews: Conducted an in-depth kickoff key stakeholders to get a better understanding of their audience, project and business goals, and any notable constraints.
User Interviews: Spoke to a number of plant lovers to gain more insight into their behaviors, motivations, and pain points around shopping for plants.
Data + Analytics: Reviewed Google Analytics for a more nuanced look into user’s on-site behavior, looking for any notable trends and patterns specific to search and product pages.
Competitor Audit: Audited a number of competitors, both direct and indirect, to see how they treat their product taxonomy, and how it taxonomy informs the structure of their navigation and filters (if applicable).
Key Findings

Strategic Approach
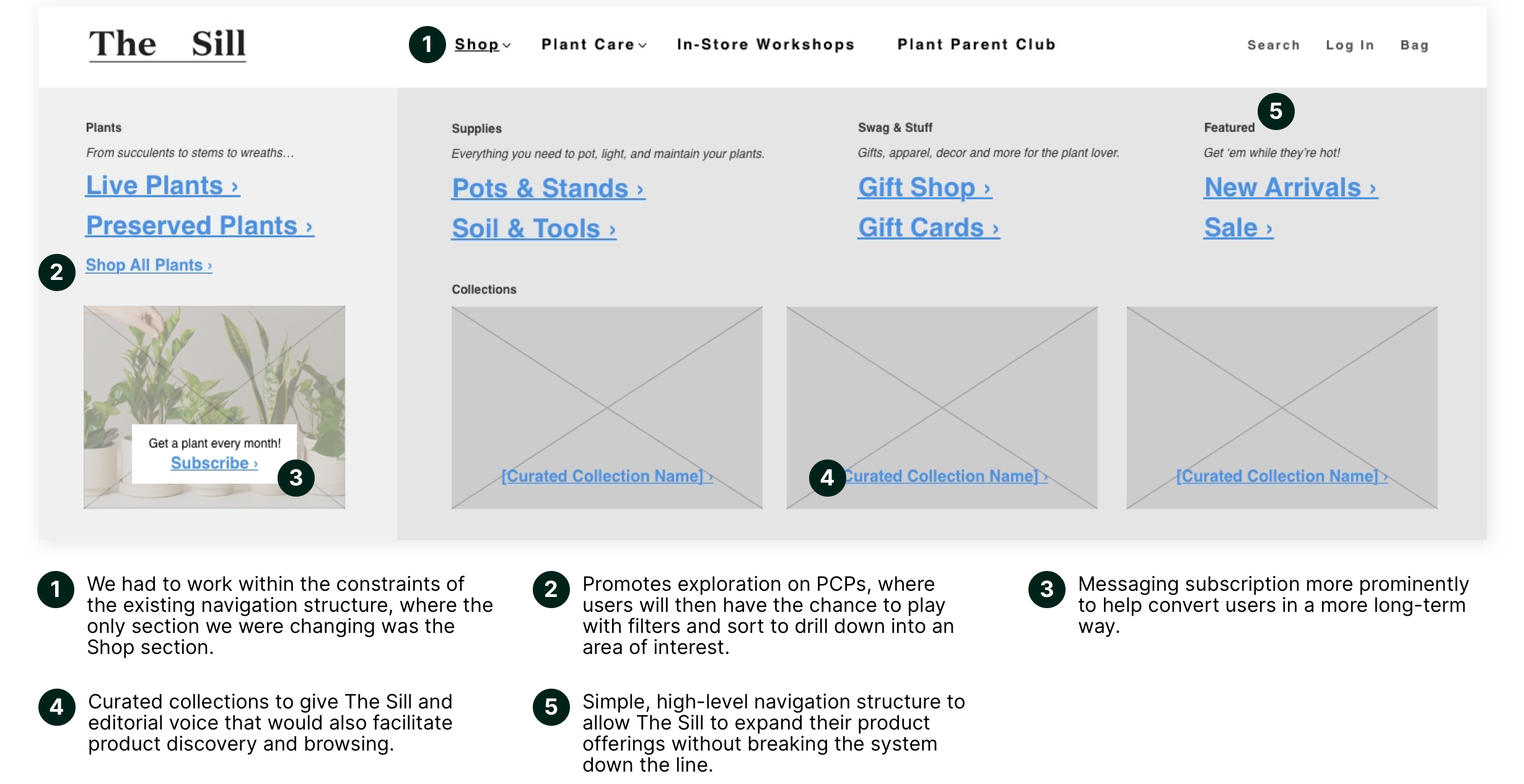
Navigation
Problem
The navigation was adequate for The Sill’s existing product line up, but left them little room to grow as a business and expand their offerings - nor did it align with user’s shopping behaviors, which was heavy on browsing and exploration.
Solution
The introduction of a new, higher-level navigation. We left the categories broad (Plants, Supplies, Gifts, Featured) to allow for future growth, while also promoting exploration on PCPs, where users will then have the chance to play with filters and drill down into an area of interest.
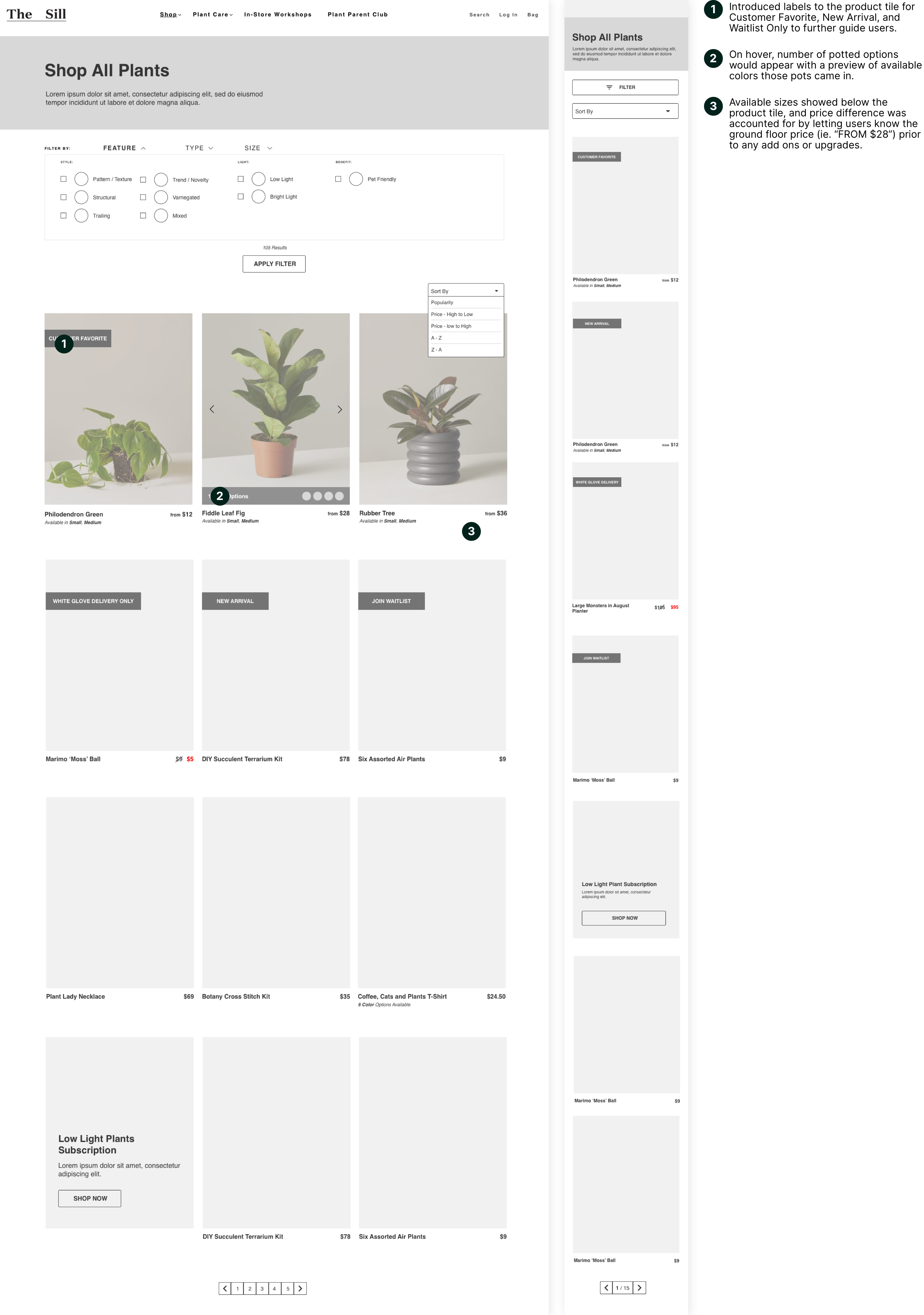
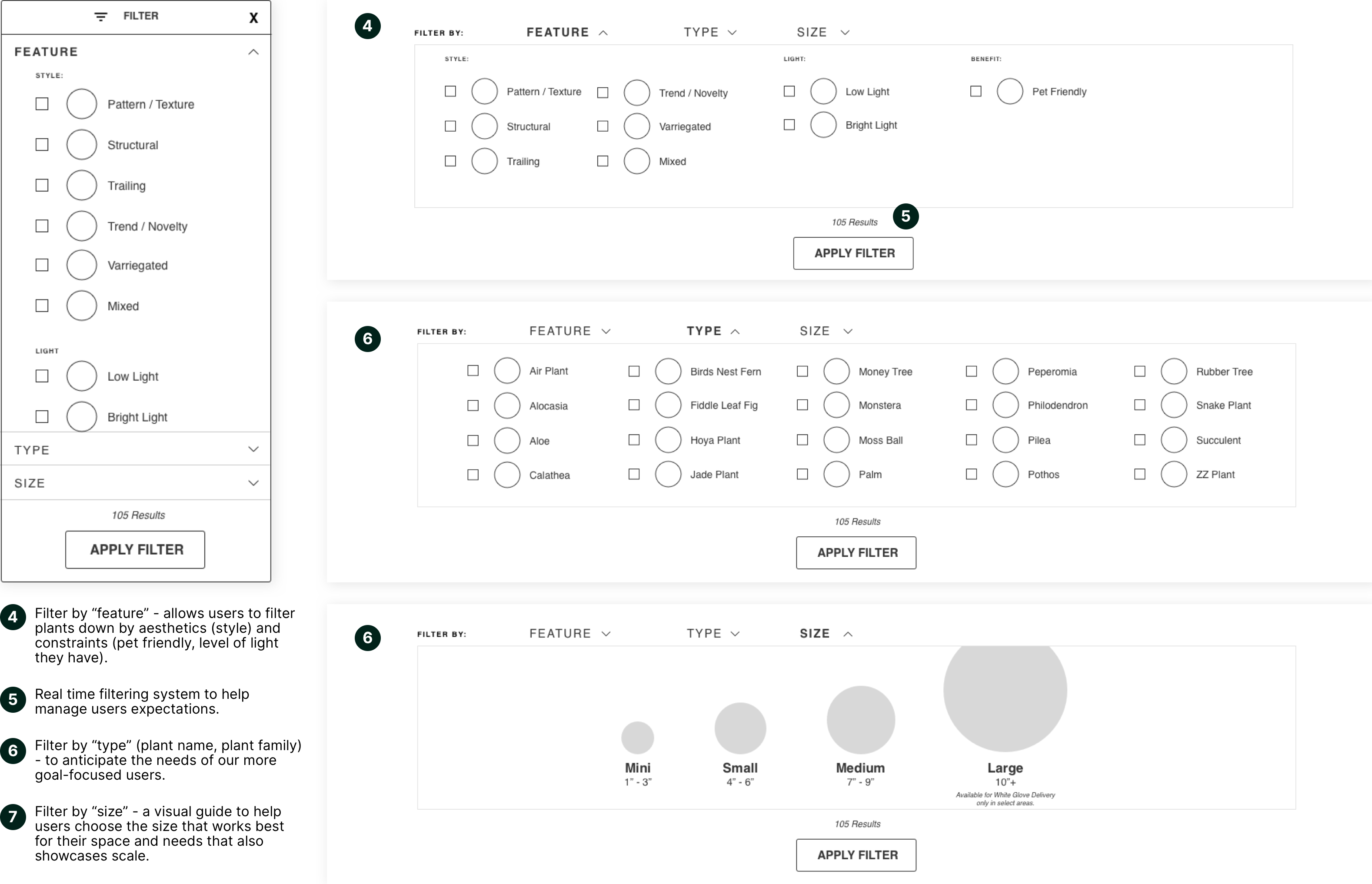
Product Category Pages
Problem
Every plant and planter variation (size, type, color) had it’s own PDP and corresponding product tile. As a result, PCP’s were cluttered, extremely lengthy, and users were having a hard time navigating between variations of a single product, which was impacting conversion.
Solution
We made the strategic decision to consolidate products to one PDP per product type, so users would select size and color variant (when applicable) on a PDP level instead of on the PCP. We also introduced an extended taxonomy, using attributes that came up in the research, and used those to facilitate wayfinding through a filtering system.
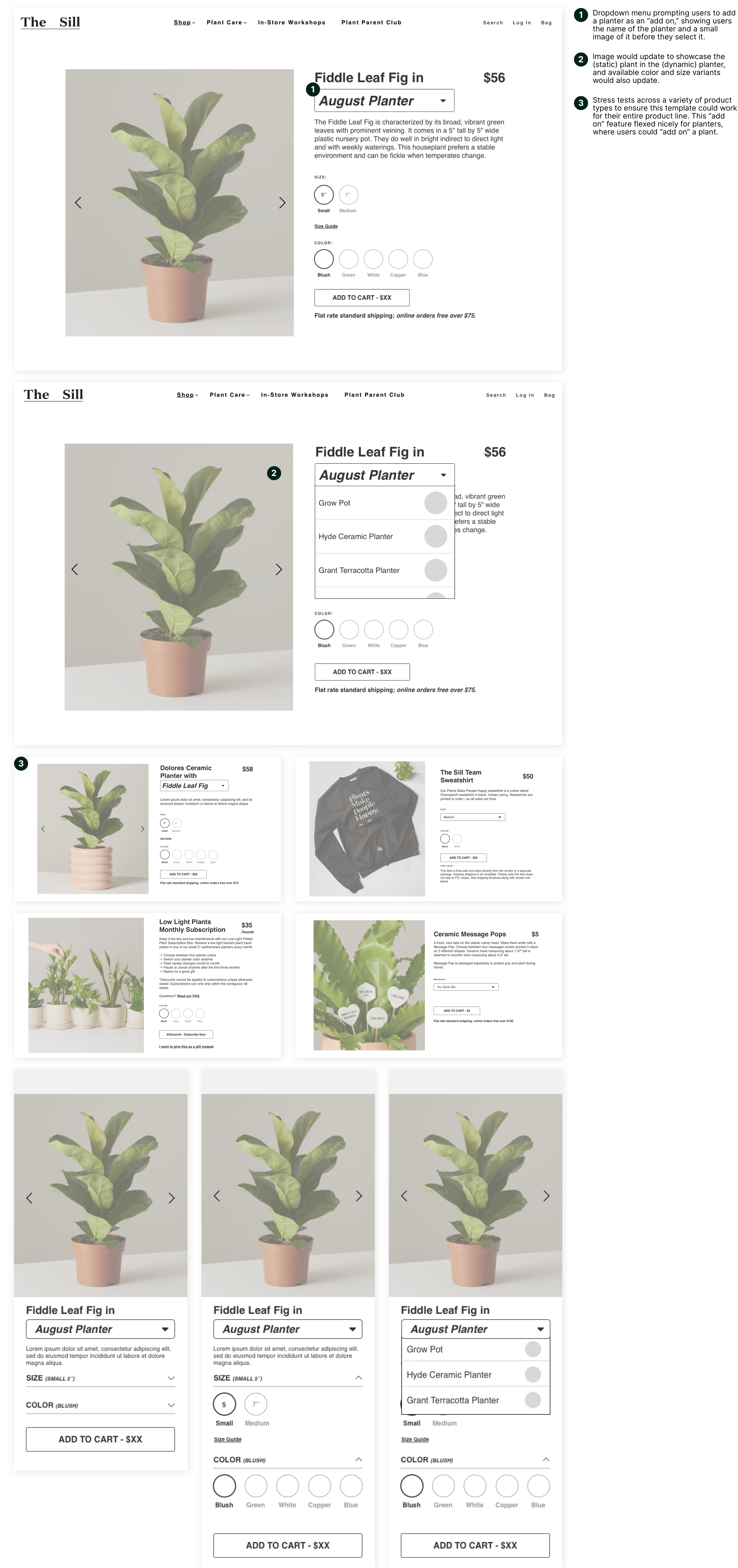
Product Detail Pages
Problem
The PDP needed to accomodate all the product variations coming out of the decision to consolidate product pages, while also pushing users to purchase a potted plant over one in its nursery pot.
Solution
Leading with the potted plants first to help push conversion. When a user landed on a PDP after choosing a plant, they would see their chosen plant in a planter already (a featured pot set by the client) and a dropdown menu of alternative pots (and the default nursery pot) to consider. The image would update to show the (static) plant in the (dynamic) pot, using visual reinforcement to further entice users.
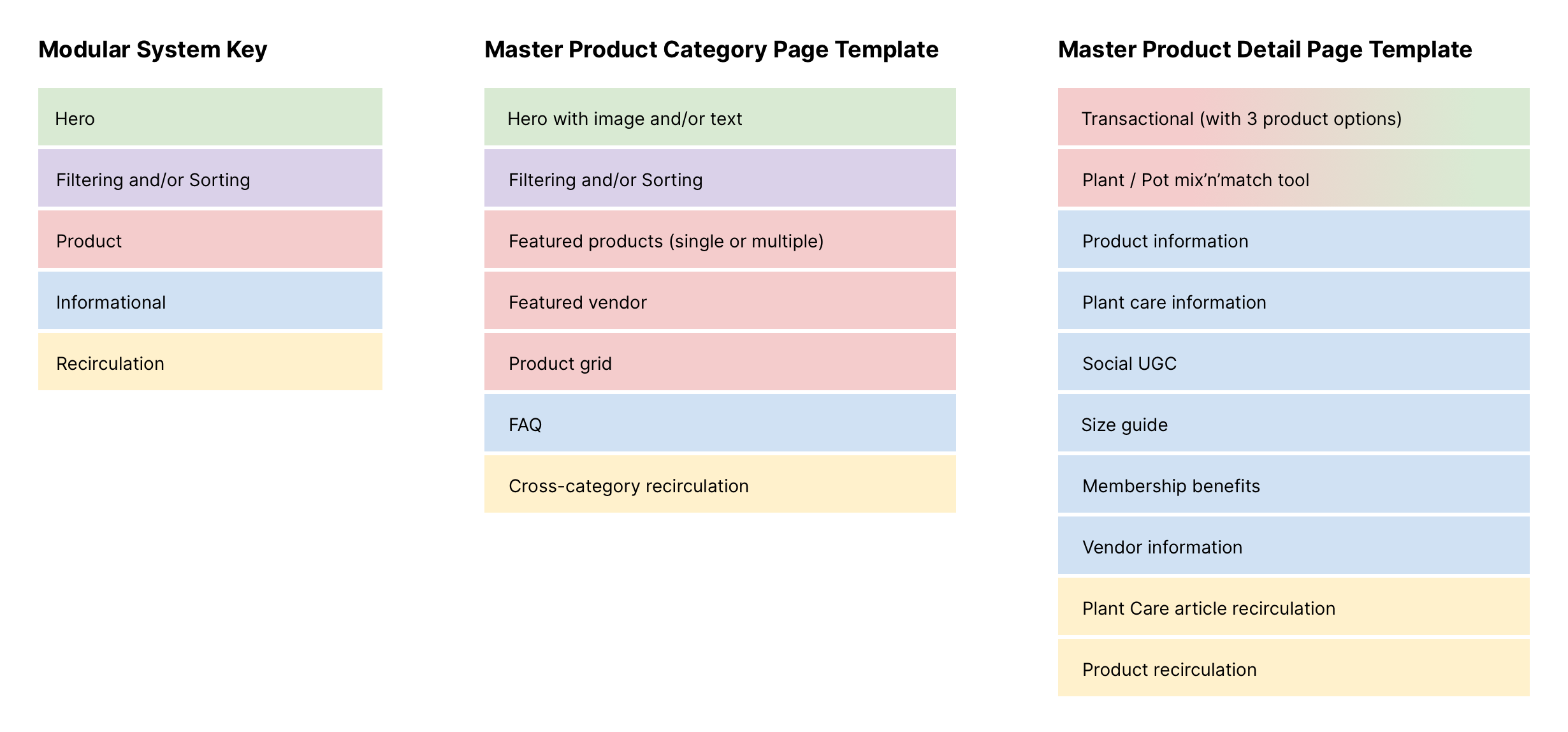
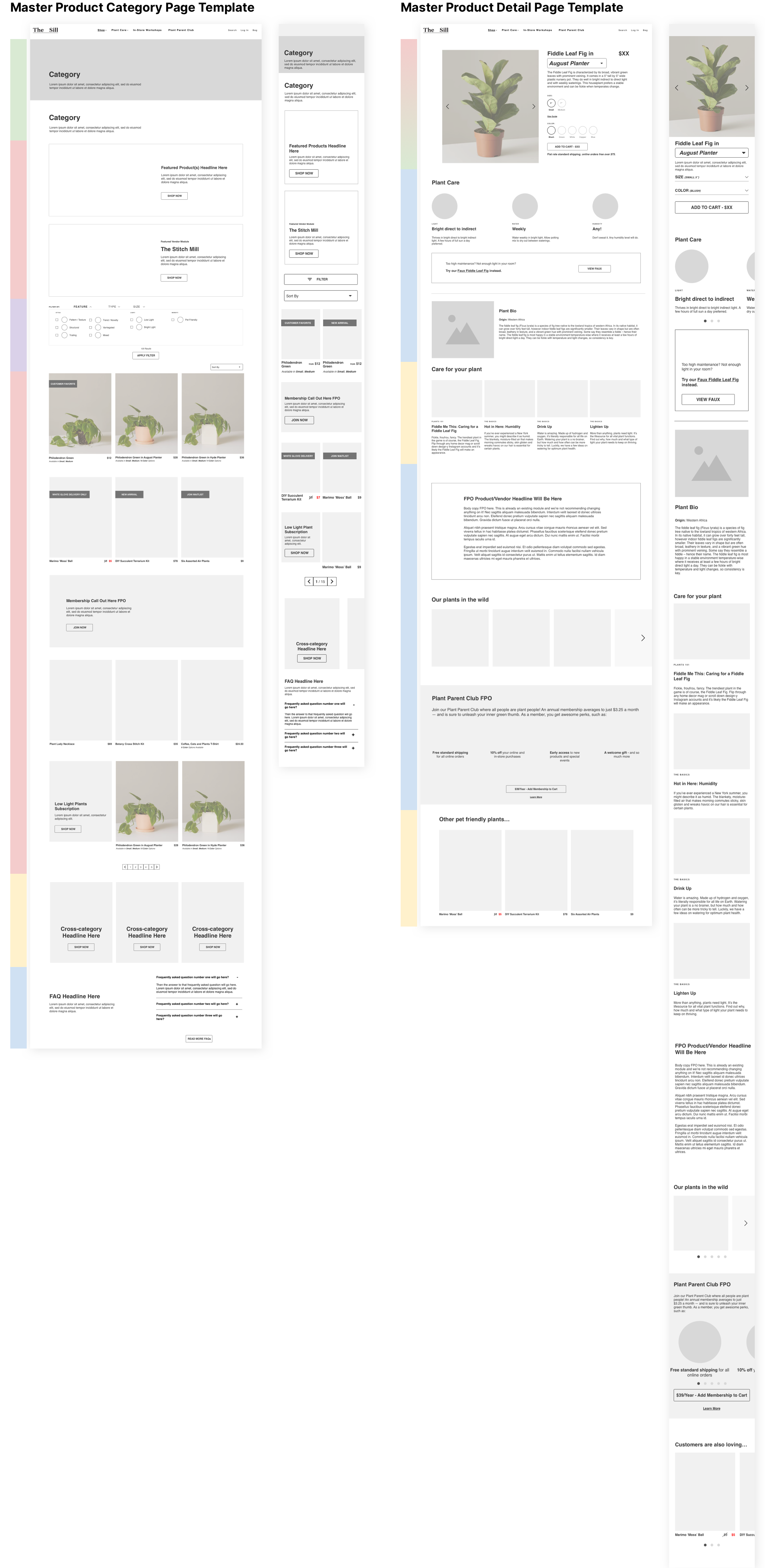
Modular Template System
Problem
The Sill was rapidly growing and introducing new products and content types, but their existing infrastructure didn't support the ability to add new pages and types of products without having to "frankenstein" the templates they had into something that slightly worked.
Solution
Two new templates with flexible modules to accommodate for future products and collections, as well as any future expansions. We provided guidance on when, and where, they should use these modules but left them largely flexibile and able to work in any combination for any type of product or collection type.
Conclusion
Launch Date
November 2019
Our outlined scope was for the strategic approach and annotated wireframes as a final deliverable. The Sill’s in-house designers and developers, who reviewed our work at all checkpoints, then implemented our designs.
After handing off our annotated and approved wireframes, our recommendations launched November 2019.